


- #JAVAFX OPEN RECENT MENU HOW TO#
- #JAVAFX OPEN RECENT MENU MAC OS X#
- #JAVAFX OPEN RECENT MENU UPGRADE#
- #JAVAFX OPEN RECENT MENU CODE#
An element can be dragged onto the Content panel from the Library panel of predefined UI elements. It displays an untitled FXML file that contains the root AnchorPane element.Īn element is a principal visual object that you can add to the Content panel and manipulate when editing an application's UI layout in JavaFX Scene Builder. The initial window that you see is the main window, as shown in Figure 1-1.
#JAVAFX OPEN RECENT MENU MAC OS X#
On the Mac OS X platform, double-click the J avaFX Scene Builder 1.1 shortcut in the Applications folder. Select Start, then All Program, then JavaFX Scene Builder, and finally, JavaFX Scene Builder 1.1. On the Windows platform, do one of the following steps:ĭouble-click the JavaFX Scene Builder 1.1 desktop icon. You start a standalone version of JavaFX Scene Builder by using one of the following methods:
#JAVAFX OPEN RECENT MENU HOW TO#
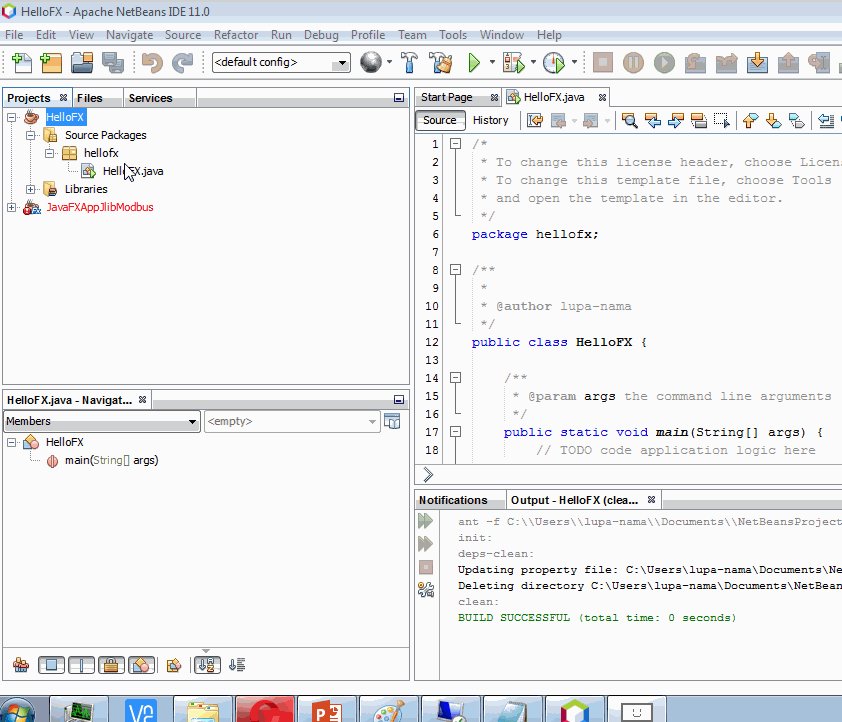
it should by default look like this: package chapter describes how to start JavaFX Scene Builder and how to open an existing FXML file, such as the IssueTrackingLite sample provided with the downloadable Scene Builder samples. Help Menu has an About option to show information about the program.
#JAVAFX OPEN RECENT MENU CODE#
You’ll need to link yours up too.Ī basic Controller doesn’t actually need any code in it. The Operations menu has a New Menu Item option. You can see I’ve already linked the FXML file to a Java file using the attribute fx:controller. Note: I’ve exposed the Label, ProgressBar and Button using fx:id tags, because I’ll want to control when they’re visible based on the application’s current state.įinally, we’ll create the Controller, which will define the actual business logic of loading a file into our View, and maintaining it in the programme’s memory. You may want to improve and style it yourself if you use the program, but here’s the simple FXML markup to get you started:

I’ve tried to keep it as simple as possible – really just the bare bones of what you need.
#JAVAFX OPEN RECENT MENU UPGRADE#

In JavaFX, text can be loaded and displayed in a TextArea by parsing text using a BufferedReader as a list of strings.


 0 kommentar(er)
0 kommentar(er)
